前言
目的:Windows/Mac 平台使用 Github 和 Hexo 搭建博客。
Github Pages 仓库:https://pages.github.com/。
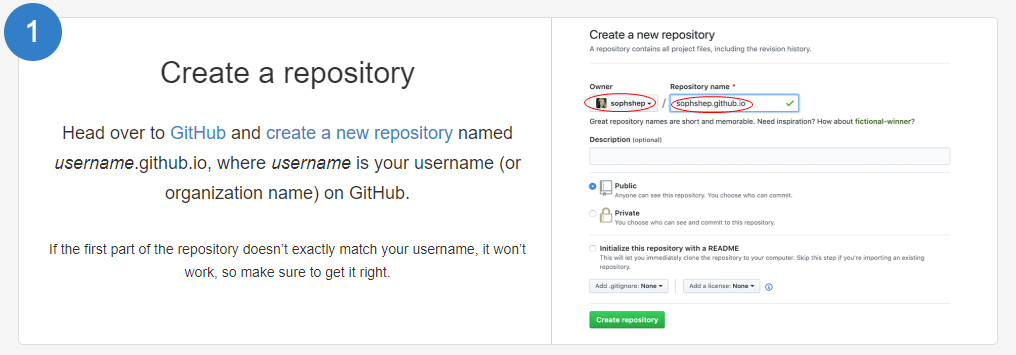
下拉可以看见有两种创建方式,一种是 “User or organization site”,另一种是 “Project site”。这里选择第一种方式 “User or organization site”。具体方法为:Create a repository

注意:仓库的名字要和用户名相同。即:username.github.io
Hexo 博客框架:https://hexo.io/zh-cn/
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
准备工具
- Git
- NPM
- Node.js
Windows 平台
- Git的安装
地址:https://git-scm.com/download/win。下载之后,一路下一步即可。
- NPM & Node.js
Windows平台下,最近的 Node.js 已经集成了 NPM,因此安装完 Node.js 就会将 NPM 一块安装。
Node.js 下载地址:https://nodejs.org/en/
注意:安装时添加路径到环境变量。
安装完成后,可以通过下面命令进行验证:
node -v
npm -v
mac 平台
建议通过 Homebrew 进行安装
brew install git
brew install node
brew install npm
安装Hexo及主题
本次博客的框架源自Hexo,我们通过使用它来搭建出博客。Hexo基于Node.js,所以我们可以使用NPM来安装它,这在其他系统下也是一样的。
NPM(全称 Node Package Manager,即“node包管理器”)是Node.js默认的、以JavaScript编写的软件包管理系统。 — 来自维基百科
通过 NPM 安装 Hexo
下面两种方式任选其一(第一种方式亲测可用):
npm install -g hexo-cli
npm install -g hexo-cli --registry=https://registry.npm.taobao.org
新建博客工程
通过在合适的目录下通过Hexo的下面命令新建你的博客工程。
hexo init
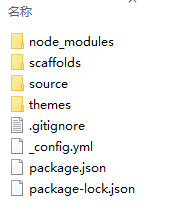
完成之后,目录下有如下的文件以及文件夹:

关于博客主题
在你新建博客工程后仍需要选择一个主题(theme)应用到博客里,主题文件位于博客工程下的themes目录,默认便存在一款名为landscape的主题。你可以选择从Hexo官网的主题专栏下载其他主题。
以下便以本博客所使用的NexT为范例进行演示。接下来的内容将会参考这里。
安装NexT主题
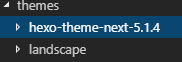
前往发布页面选择你想要的版本(下图v5.1.4版仅为示范),下载解压后获得Next主题,然后将其以文件夹的形式放到themes目录下。

部署博客
前言
接下来我们要确立一个概念:在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于 博客工程目录(根目录) 下,主要包含 Hexo 本身的配置;另一份位于 主题目录 下,这份配置由主题作者提供,主要用于配置主题相关的选项。
为了描述方便,在以下说明中,将前者称为 站点配置文件 , 后者称为主题配置文件 。
启用主题并调试
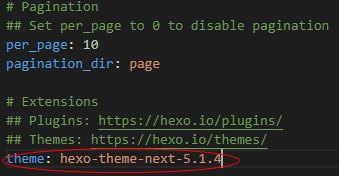
打开站点配置文件,找到theme字段,并将其值更改为next(主题文件夹名称)。

到此,NexT 主题安装完成。下一步我们将验证主题是否正确启用。
首先打开终端并切换目录到博客工程,输入hexo server --debug进行网站调试。当命令行输出中提示出:INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
此时即可使用浏览器访问 http://localhost:4000,
检查站点是否正确运行。
当你看到站点的外观与下图所示类似时即说明你已成功安装 NexT 主题。这是 NexT 默认的 Scheme —— Muse。

现在,你已经成功安装并启用了 NexT 主题。你现在可以在终端按下Ctrl+C结束调试,下一步我们将要更改一些主题的设定,包括个性化以及集成第三方服务。
个性化设置
打开 站点配置文件,你可以修改以下字段来实现:
1.language
- 设置成你所需要的语言,例如:language: zh-Hans
- 目前 NexT 支持的语言如以下表格所示:

2.avatar
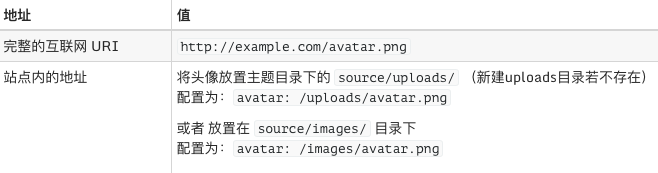
- 设置成头像的链接地址,例如:avatar: http://example.com/avatar.png
- 其中,头像的链接地址可以是:

3.author
设置author为你的昵称,打开 主题配置文件,你可以修改以下字段来实现:
4.scheme
Scheme是NexT提供的一种特性,借助于Scheme,NexT为你提供多种不同的外观。同时,几乎所有的配置都可以 在Scheme之间共用。目前NexT支持三种Scheme,他们是:
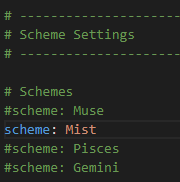
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
搜索scheme关键字。 你会看到有三行scheme的配置,将你需用启用的scheme前面注释#即可。

5.menu
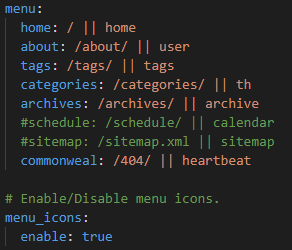
- 设定菜单内容,可通过解除几个自带项的注释#来开启栏目。
- 也可以自己进行新增,格式为item name: link。
item name是一个名称,这个名称并不直接显示在页面上,它将用于匹配图标以及翻译。 - NexT 默认的菜单项有(标注!的项表示需要手动创建这个页面):

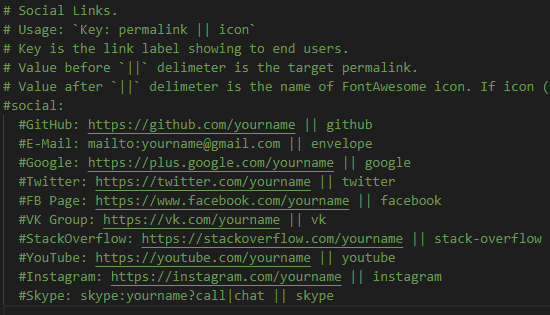
6.social
- social可让博客的侧栏里的角色介绍栏目下增加链接项(可添加多个),通过取消前面的注释来完成:

新建标签和分类栏目
回到终端,仍然是博客工程目录下,依次输入以下两句:
hexo new page tags
hexo new page categories
这样便创建好了标签和分类栏目的页面文件,但仍需要做一些处理。
打开source/categories/index.md和source/tags/index.md,分别修改成:
---
title: categories
date: 2019-03-09 10:45:18
comments: false
type: "categories"
---
---
title: tags
date: 2019-03-09 10:45:05
comments: false
type: "tags"
---
你现在可以再次调试一下看看效果,不出意外的话,已经实现了标签和分类栏目。记得要先结束之前的网站调试(在调试终端下按Ctrl+C),再重新进行。
后记
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展站点的功能。 以下是 NexT 目前支持的第三方服务,你可以根据你的需求集成一些功能进来。详情查看
创建帖子
博客的帖子是Markdown格式。
新建帖子
在终端、博客工程目录下输入:hexo new post test1 以创建一个标题名为test1的帖子。你可以在source/_posts/目录下看到它。
在文件顶部有着与source/categories/index.md和source/tags/index.md相同格式的配置,该类配置可拥有如下属性(comments属性必须保证已经安装了第三方服务后才能生效):
title: 文章的标题
date: 创建日期,例如(2017-02-26 00:54:28)
updated: 修改日期
comments: 是否开启评论(true or false)
type: 标签,多个时表示为([a, b, c])
categories: 分类
修改创建格式
使用命令创建的帖子文件的格式,系源自于scaffolds/post.md,你可以通过修改它来达到帖子模板化的效果。
发布网站
发布网站的原理其实就是生成网站文件夹并传输到GitHub上对应的仓库https://github.com/username/username.github.io,然后便可通过https://username.github.io进行访问。
上传部署
在终端输入 npm install hexo-deployer-git --save,安装完毕后打开 站点配置文件,添加deploy字段。
注意事项:
- 是http而非https。
- 在旧版(<3.0)的Hexo里是github而非git。
- username即你的GitHub用户名,实际以你自己创建的仓库地址为准。
生成并上传
在终端、博客工程目录下输入:hexo generate,完成后便会发现新增了public目录。那便是网站文件夹,用于上传到GitHub仓库。
接下来再输入 hexo deploy,将网站文件夹上传到GitHub仓库。以后在本地做了修改后,便进行这两个操作将网站生成并上传即可。
后记
有时候把一些配置文件搞炸的时候或者上传有问题时,可以使用 hexo clean 来尝试修复。
如果觉得GitHub的传输速度过慢,可考虑修改host尝试能否增速,以下是一个江湖偏方: 151.101.88.249 github.global.ssl.fastly.Net
修改时间问题:对md文件分类
前言
在默认配置下,我们使用 hexo new post [title] 会在 source/_post/ 目录下生成对应的markdown文件,而使用 hexo g 生成的html文件路径是:year/:month/:day/:title.html 。当我们写的博客越来越多的时候,会发现,所有文章都是在 source/_post/ 下,查找起来会不大方便,而希望对它进行一个分类,但是在生成的文章链接上保持不变。
生成的文章名字及其对应永久链接,可以在 _config.yml 中配置,分别是 new_post_name: :title.md # File name of new posts 和 permalink: :year/:month/:day/:title/ 这两项。
方法:
修改_config.yml 中的 new_post_name 为:
new_post_name: :year/:title.md # File name of new posts
修改文章模板 scaffolds/post.md,为:
title: {{ title }}
permalink: {{title}}
date: {{ date }}
categories:
tags: []
增加索引功能
配置公式支持
将 主题配置文件 中的 _config.yml 中的下面代码:
# MathJax Support
mathjax:
enable: false
per_page: false
cdn: //cdn.bootcss.com/mathjax/2.7.1/latest.js?config=TeX-AMS-MML_HTMLorMML
修改为:
# MathJax Support
mathjax:
enable: true
per_page: false
# cdn: //cdn.bootcss.com/mathjax/2.7.1/latest.js?config=TeX-AMS-MML_HTMLorMML
cdn: //cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-AMS-MML_HTMLorMML
这样的可能问题为:
另外基于我已经有的设置发现对于下标并不能完美支持,如公式Jα(x),一般的markdown写法是
J_\alpha
但是发现并不能渲染成功,google发现是因为这里的下划”_”需要转义才行即需要写成
J\_\alpha
这时如果你会发现出了一些问题,原因是hexo先用marked.js渲染,然后再交给MathJax渲染。在marked.js渲染的时候下划线_是被escape掉并且换成了 <em> 标签,即斜体字,另外LaTeX中的 \\ 也会被转义成一个 \ ,这样会导致MathJax渲染时不认为它是一个换行符了。
提供的另外一种解决方式是(先保存下来,还没有尝试):
使Marked.js与MathJax共存:
因此我提供一个修改marked.js源码的方式来避开这些问题
- 针对下划线的问题,我决定取消
_作为斜体转义,因为marked.js中*也是斜体的意思,所以取消掉_的转义并不影响我们使用markdown,只要我们习惯用*作为斜体字标记就行了。 针对marked.js与Mathjax对于个别字符二次转义的问题,我们只要不让marked.js去转义
\\,\{,\}在MathJax中有特殊用途的字符就行了。
具体修改方式,用编辑器打开marked.js(在./node_modules/marked/lib/中)Step 1:
escape: /^\(\`*{}[\# +-.!>])/,
替换成
escape: /^\(`*[\# +-.!>])/,这一步是在原基础上取消了对\,{,}的转义(escape)
Step 2:
em: /^\b_((?:[^]|__)+?)\b|^*((?:**|[\s\S])+?)*(?!*)/,
替换成
em:/^*((?:**|[\s\S])+?)*(?!*)/,
公式效果:
$$sum_{i=1}^n a_i=0$$
$$
\begin{eqnarray}
\nabla\cdot\vec{E} &=& \frac{\rho}{\epsilon_0} \
\nabla\cdot\vec{B} &=& 0 \
\nabla\times\vec{E} &=& -\frac{\partial B}{\partial t} \
\nabla\times\vec{B} &=& \mu_0\left(\vec{J}+\epsilon_0\frac{\partial E}{\partial t} \right)
\end{eqnarray}
$$
$$
\begin{equation}
\begin{bmatrix}
1 & 2 & 3 \\
4 & 5 & 6 \\
7 & 8 & 9
\end{bmatrix}+
\begin{bmatrix}
10 & 11 & 12 \\
13 & 14 & 15 \\
16 & 17 & 18
\end{bmatrix}=
\begin{bmatrix}
11 & 13 & 15 \\
17 & 19 & 21 \\
23 & 25 & 27
\end{bmatrix}
\end{equation}
$$
博客迁移
本人将根目录重新创建一个 github 仓库,故从一台电脑迁移到另一台电脑时,只需要做两件事:
(1) 将 _config.yml 中的 repository 修改为下面格式
deploy:
type: git
repository: git@github.com:xiaolongc929/xiaolongc929.github.io.git
# repository: http://github.com/xiaolongc929/xiaolongc929.github.io.git
branch: master
(2) 重新生成 node_modules 模块。
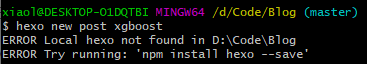
由于 .gitignore 文件中将 node_modules 忽略掉,故从 github 的仓库拉下源文件时,没有 node_modules 模块。在使用 hexo 命令时,会产生错误:

在进入源文件目录中,故只尝试使用一个命令,即恢复正常:
npm install